

Problem statement
A mobile experience used as a tool for Filipino American Student Organization members to explore, learn, and share about themselves, their experiences, and as well as the Filipino culture.
Getting to know each other and building connections enhances the overall experience of a group. This app helps with creating community and retention rate.
Research
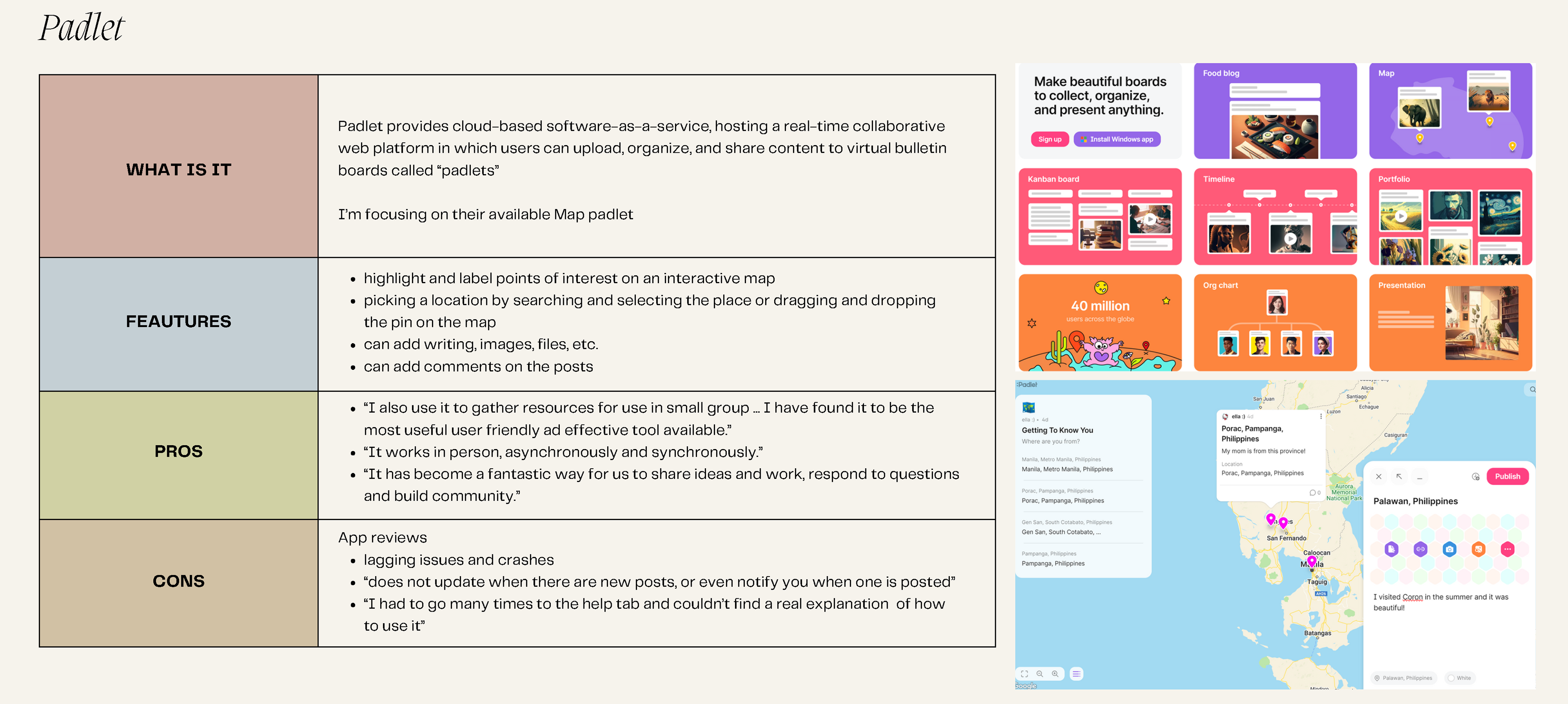
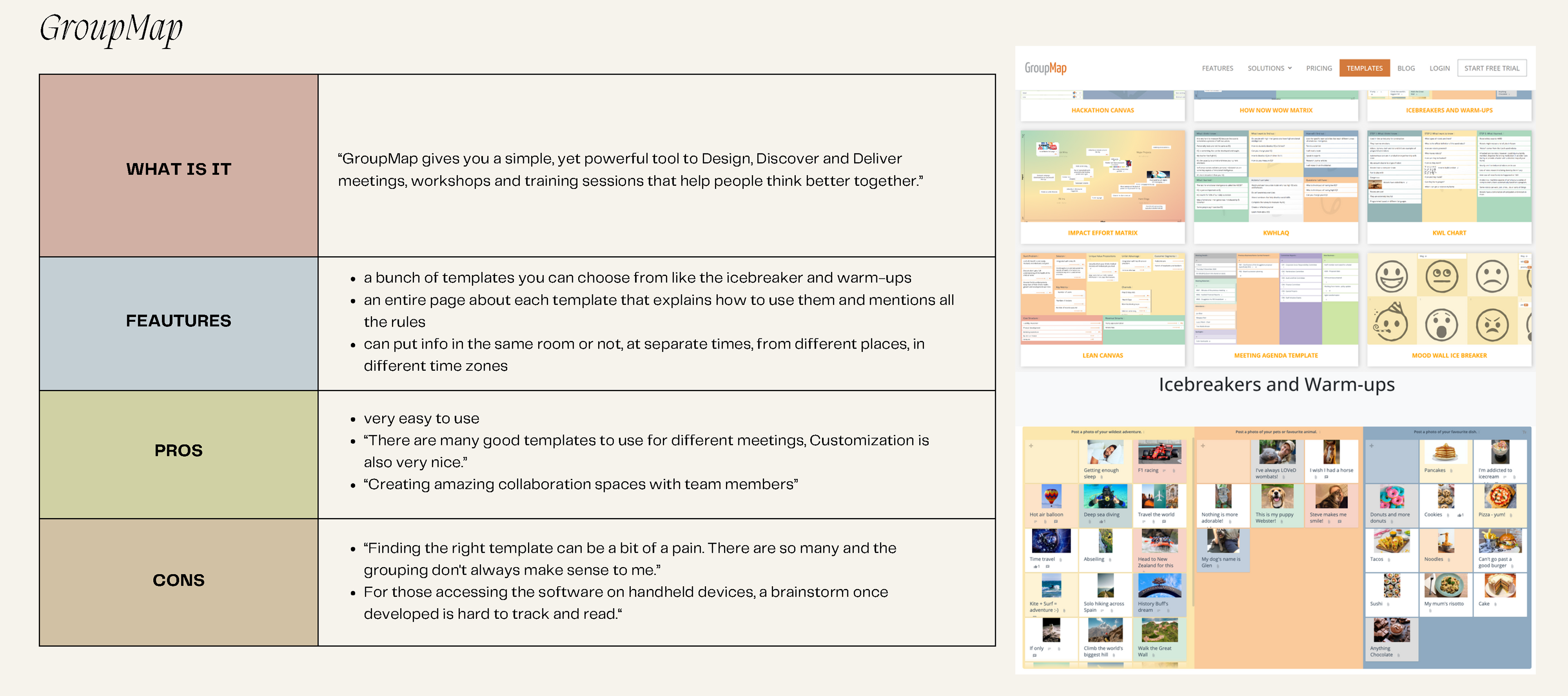
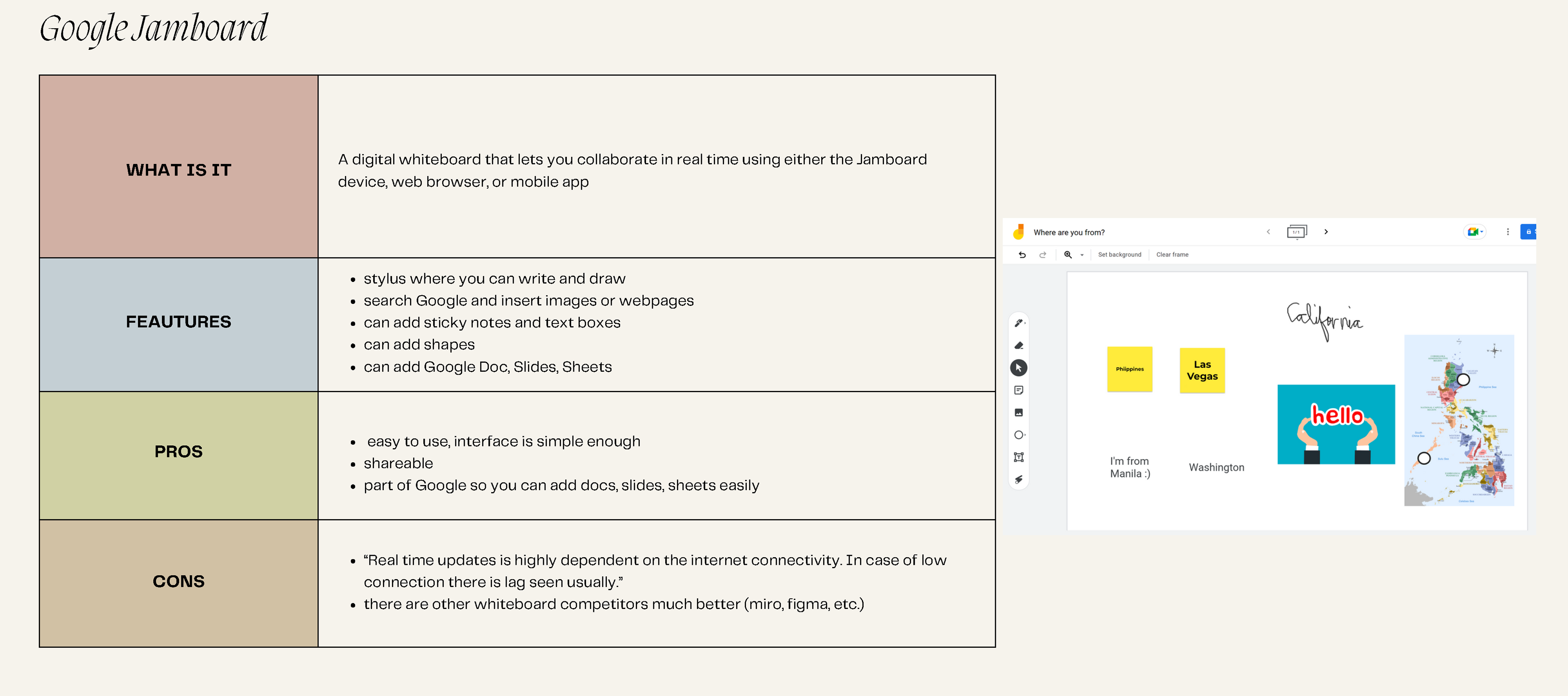
Research for this project included a competitive audit on somewhat similar applications and an interview. I found that there are some exiting applications that are used for ice breakers and warm ups for groups but none that specifically incorporates learning about a culture.




Persona
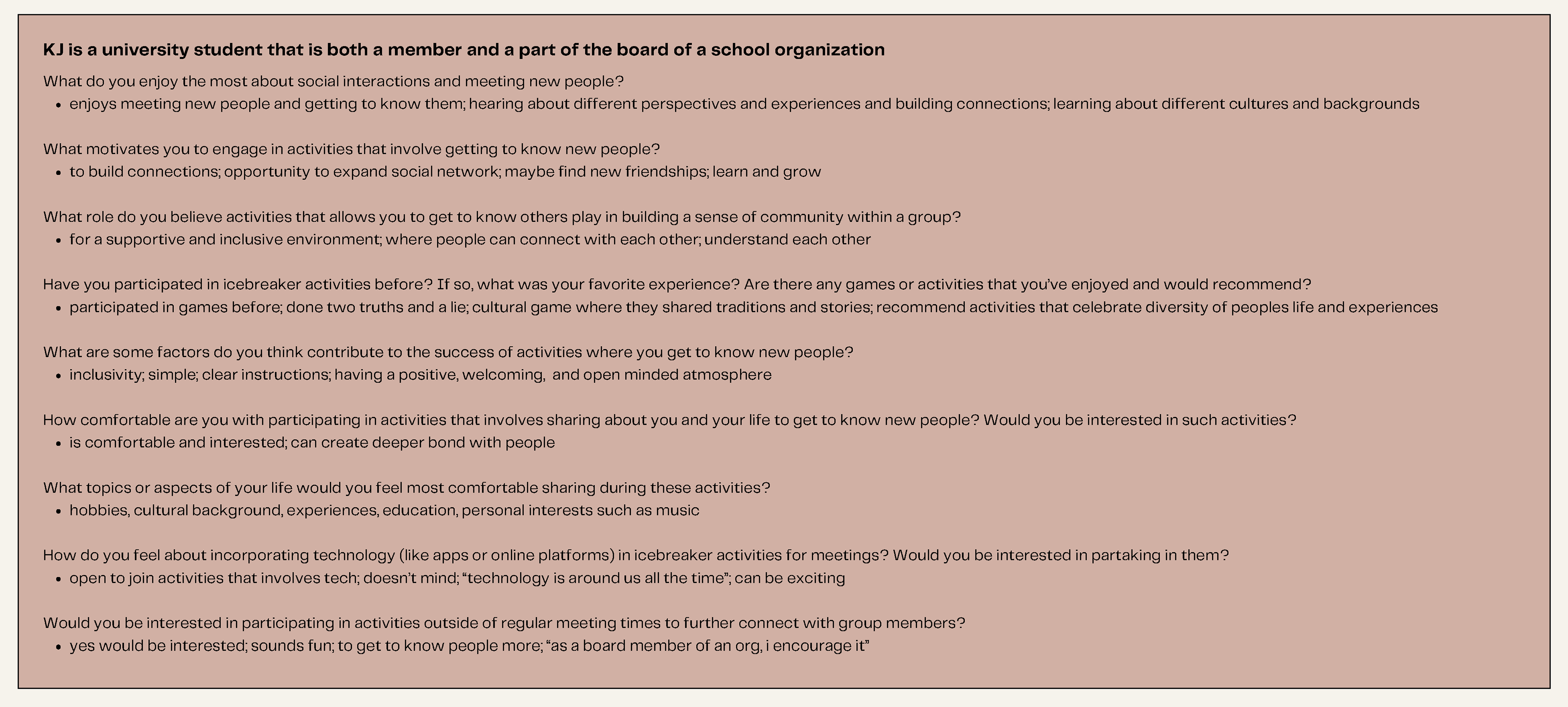
After all research was conducted, I developed a persona that highlights the individual that represents my primary intended audience.
Ideation & wireframes
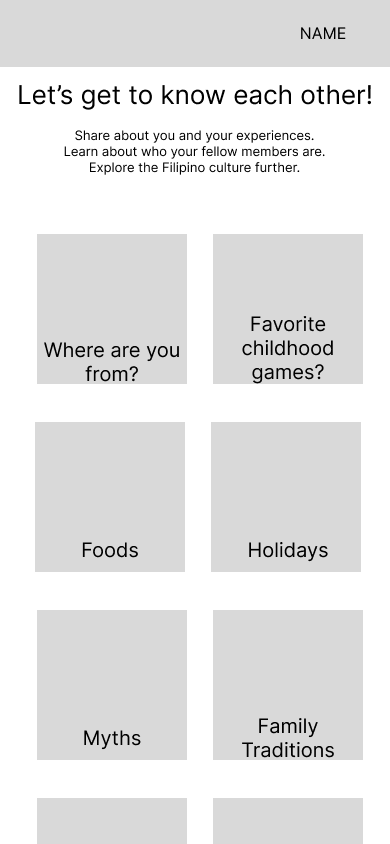
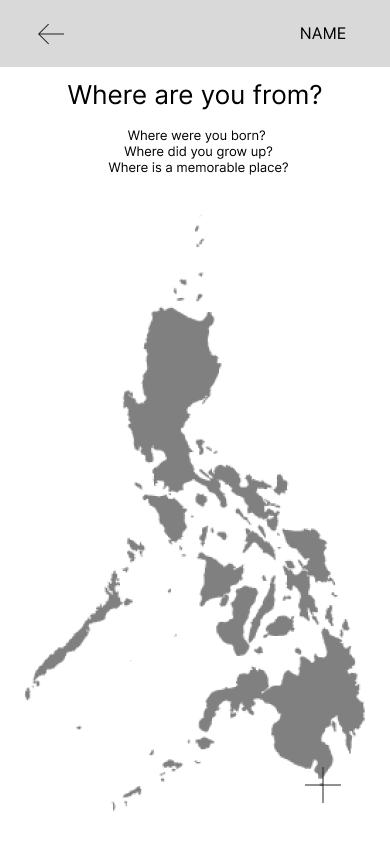
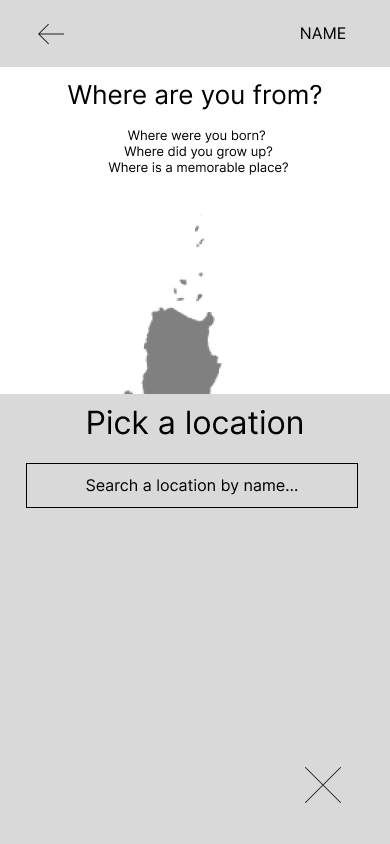
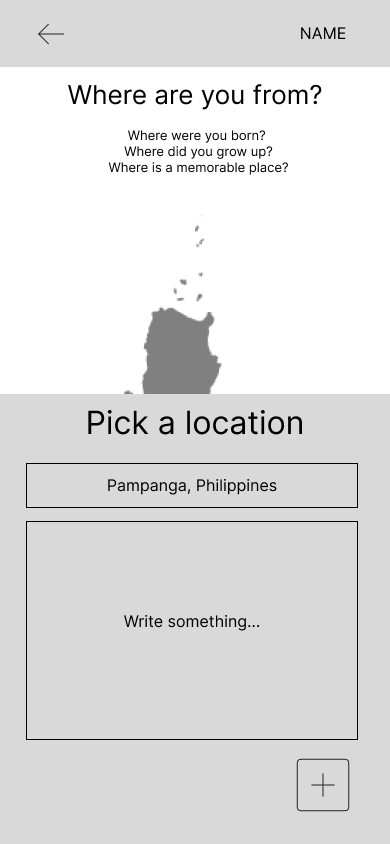
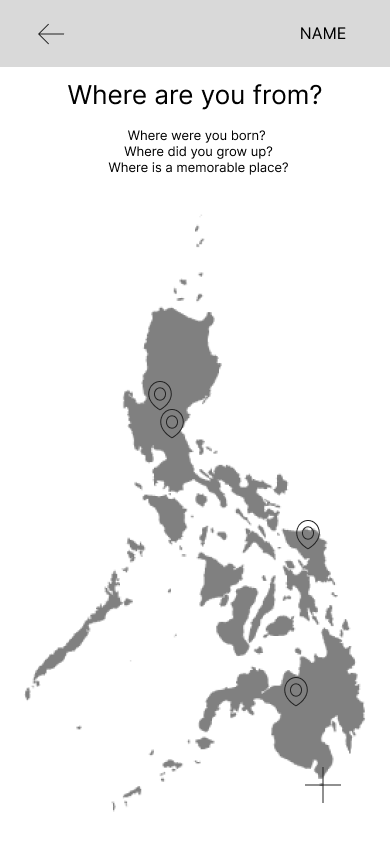
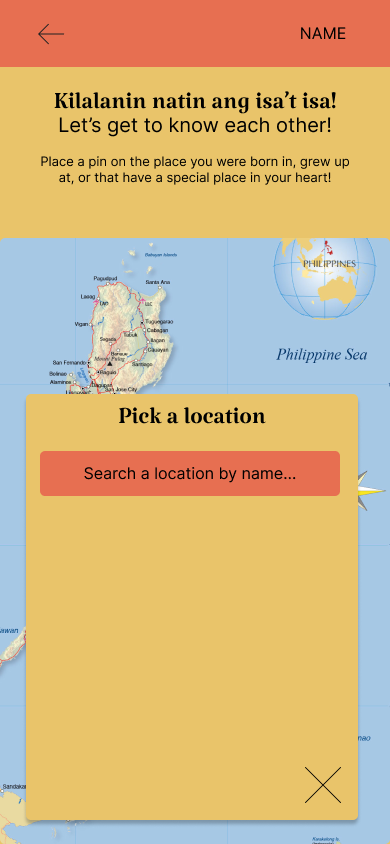
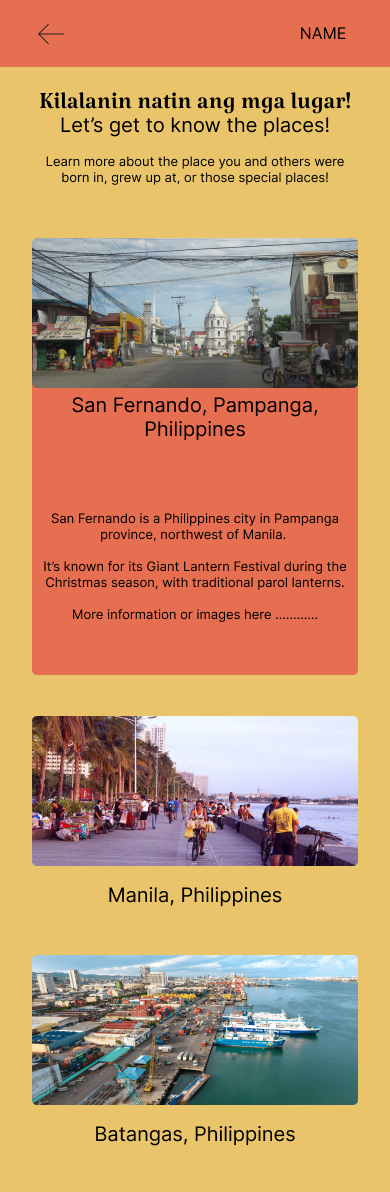
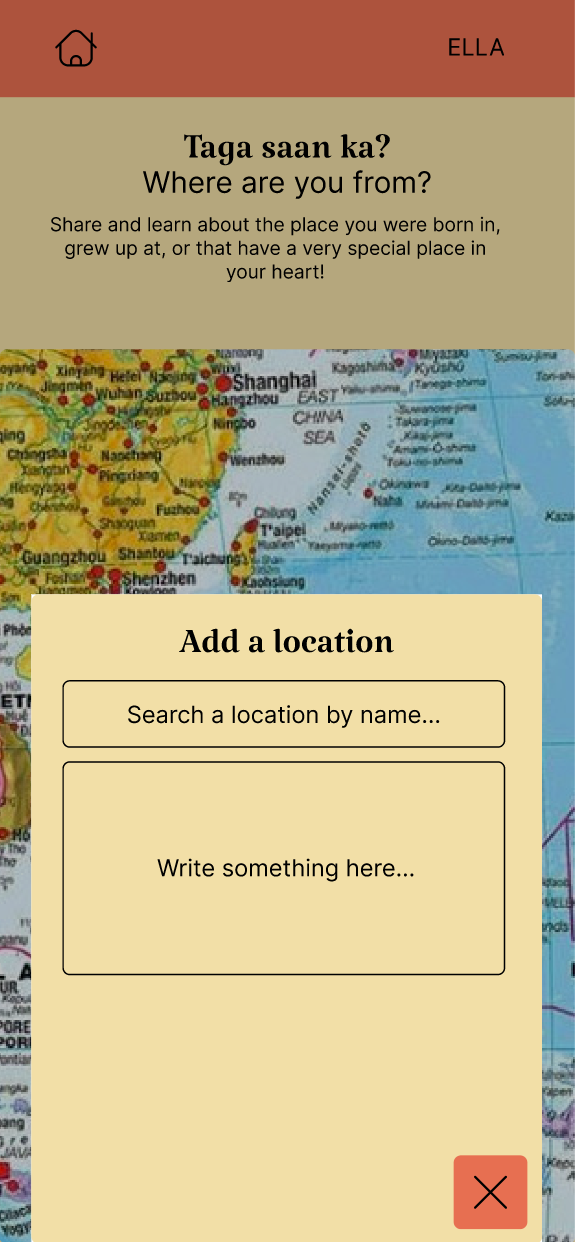
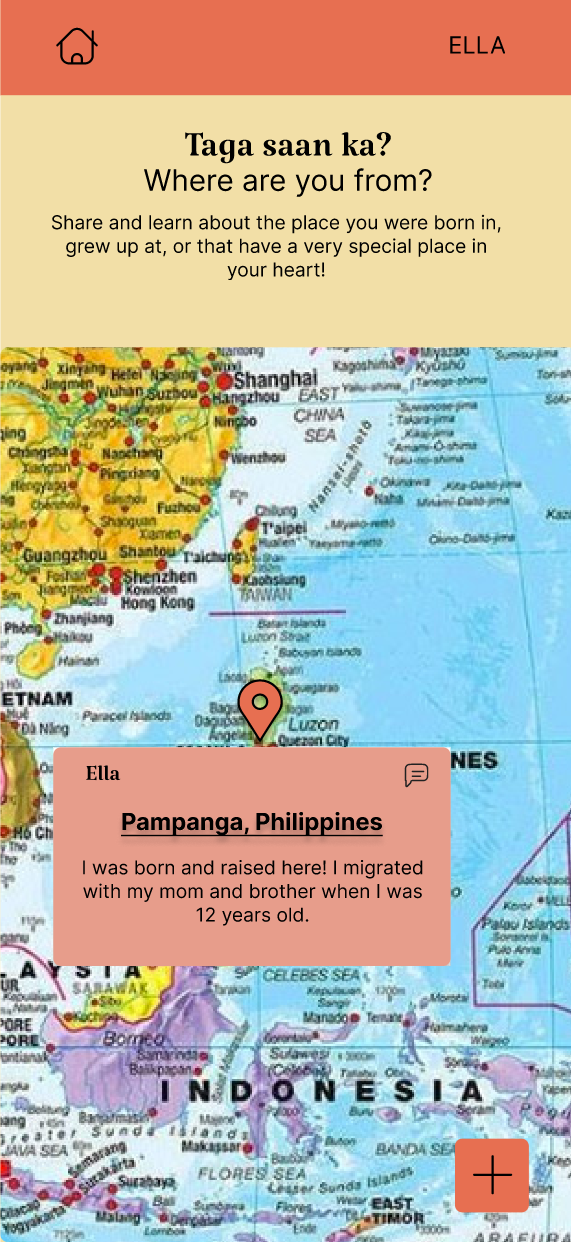
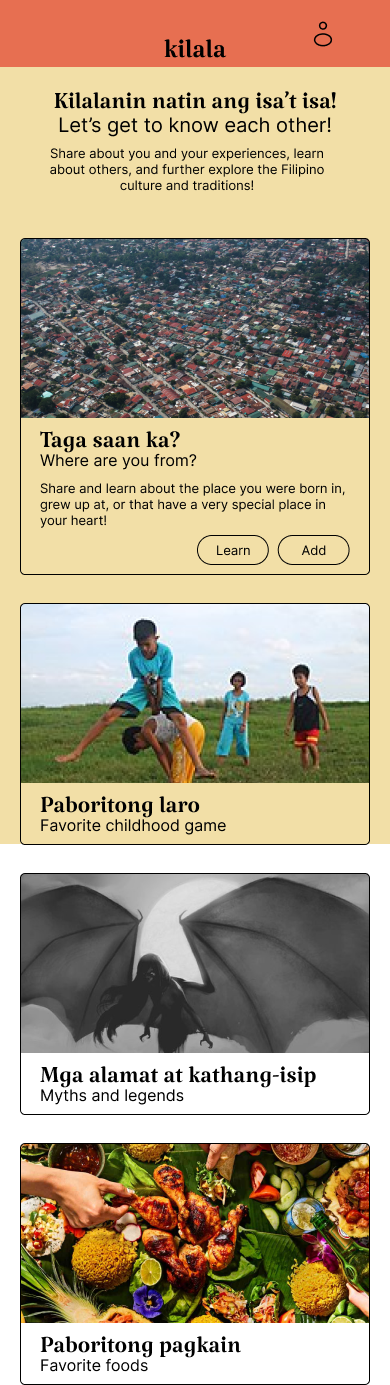
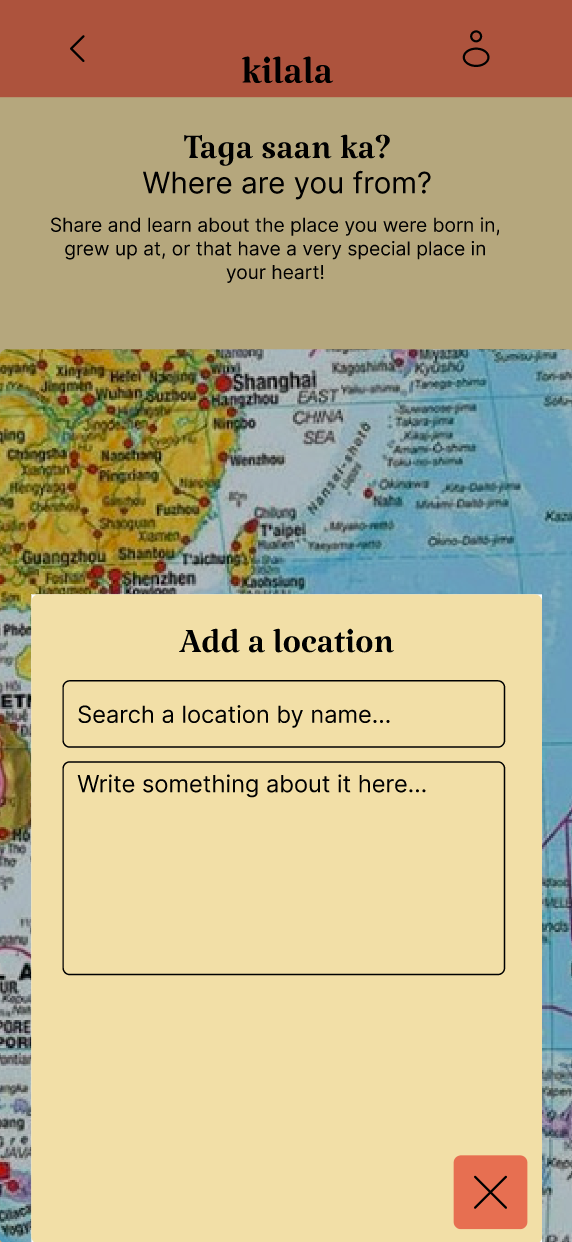
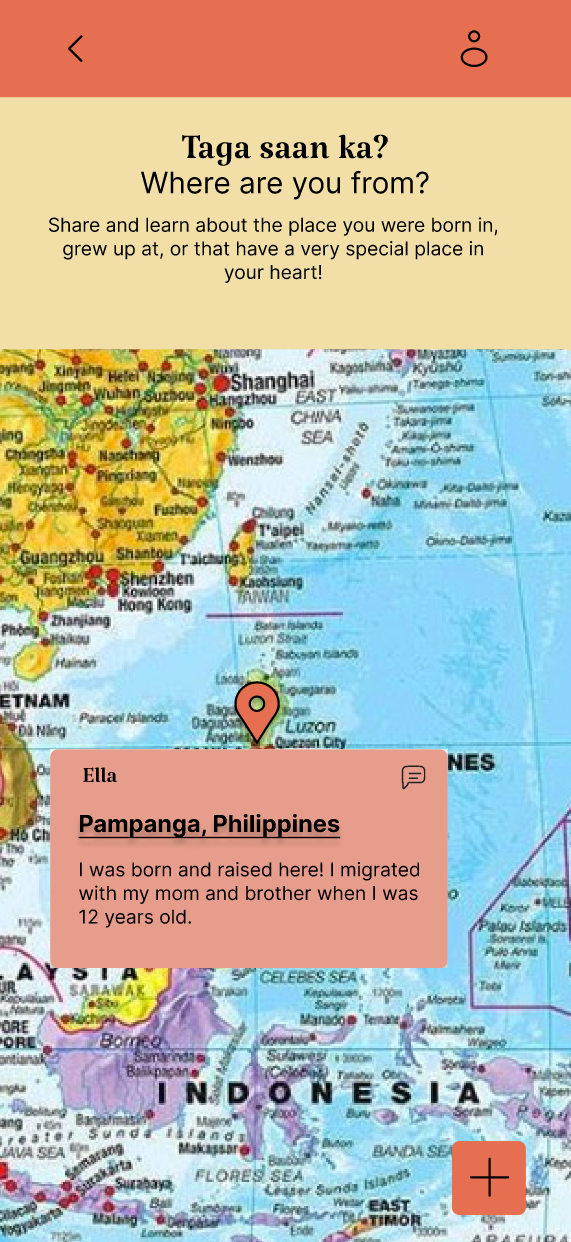
I focused on one activity that the users can interact with for this project. An activity where users can share and learn about the place they were born in, grew up at, or that have a very special place in their heart. The task is for the user to add in a location of their choice.
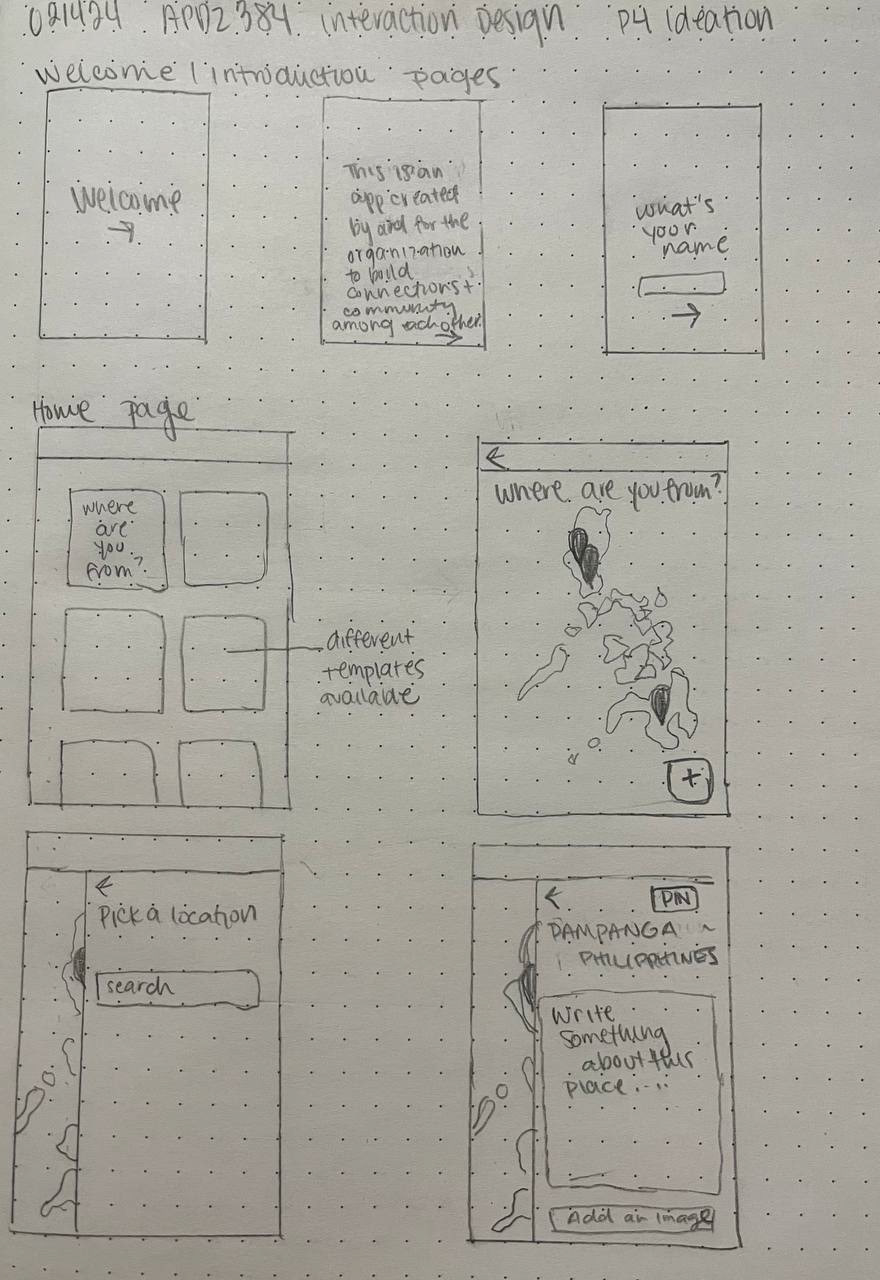
Below are some initial sketches and low fidelity wireframes.










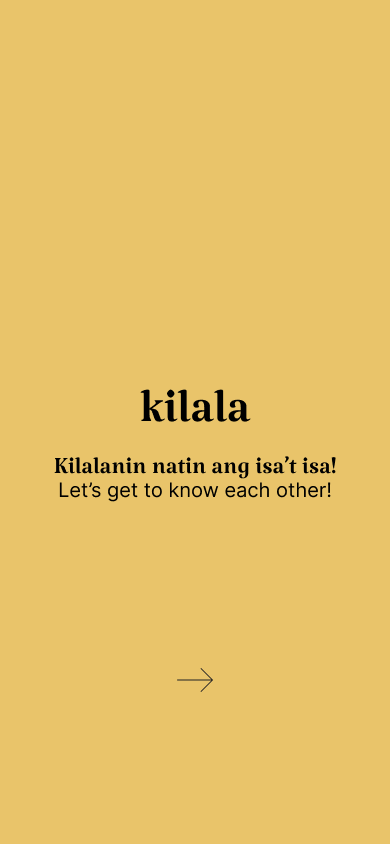
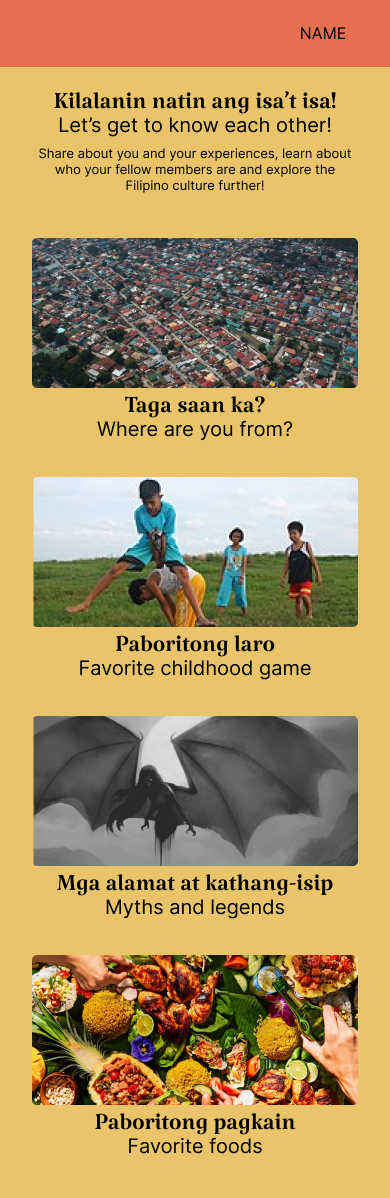
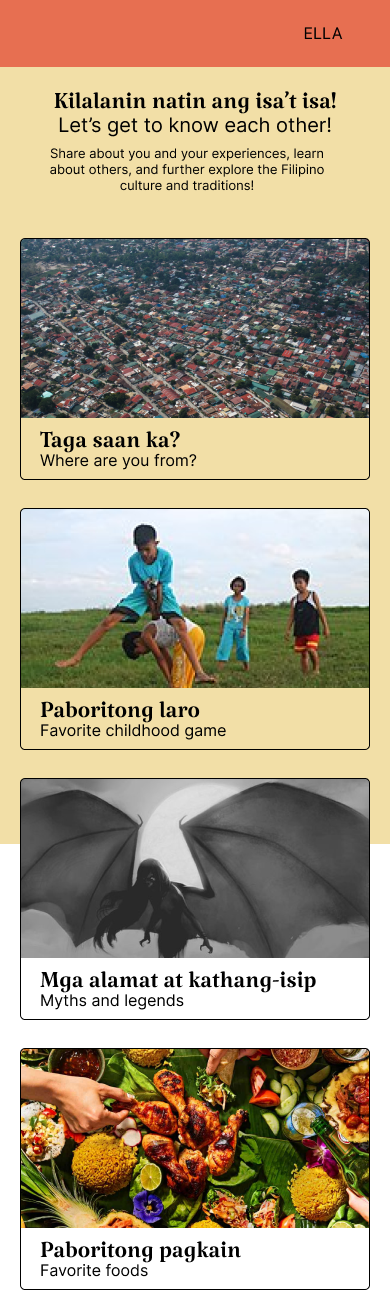
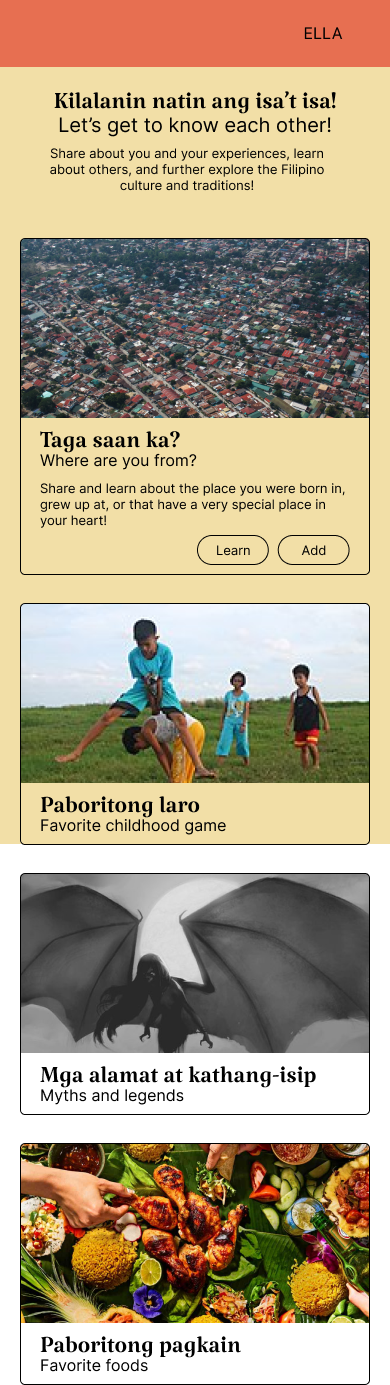
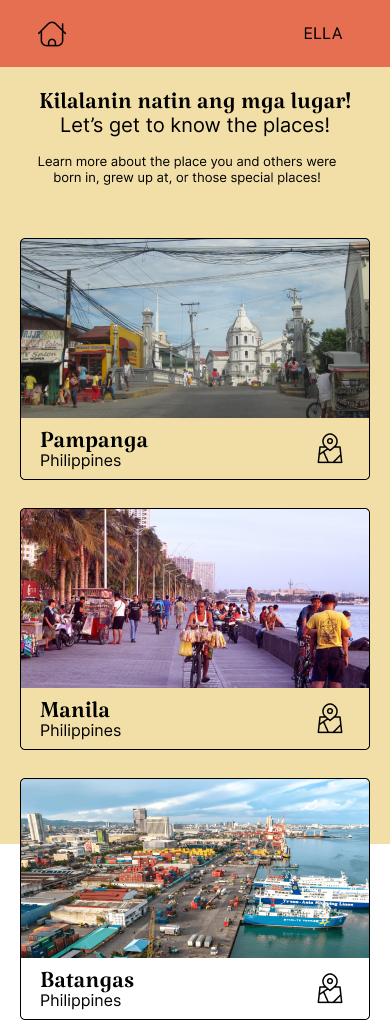
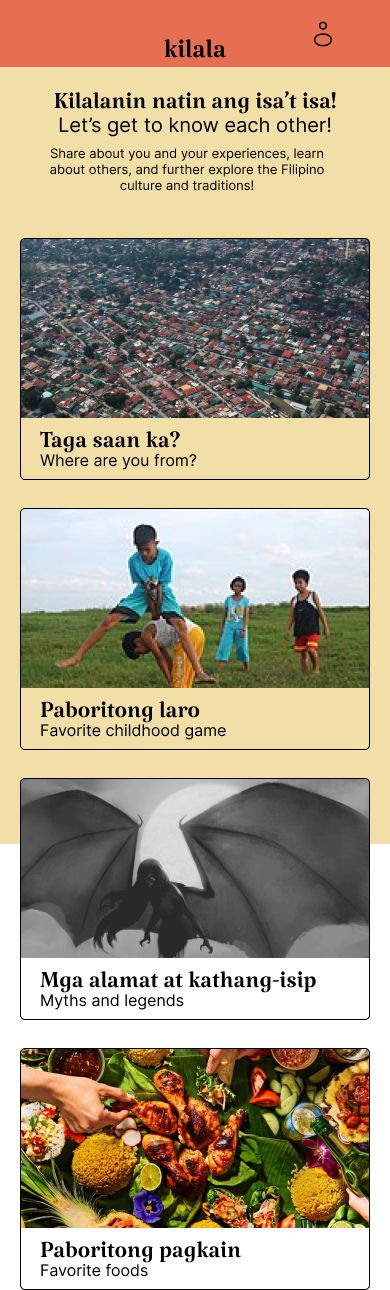
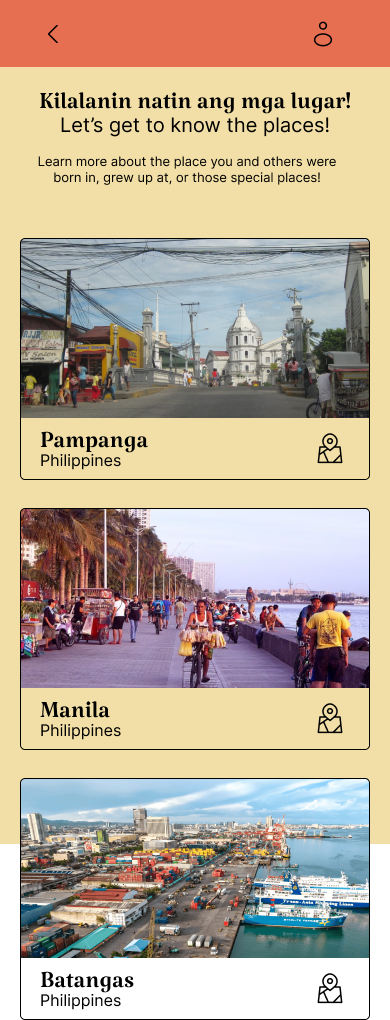
For mid fidelity wireframes I added in colors and photos to set the look of the overall interface. I decided to go with warm colors of yellow-orange-red. I changed the home page layout and added the learning pages as well.
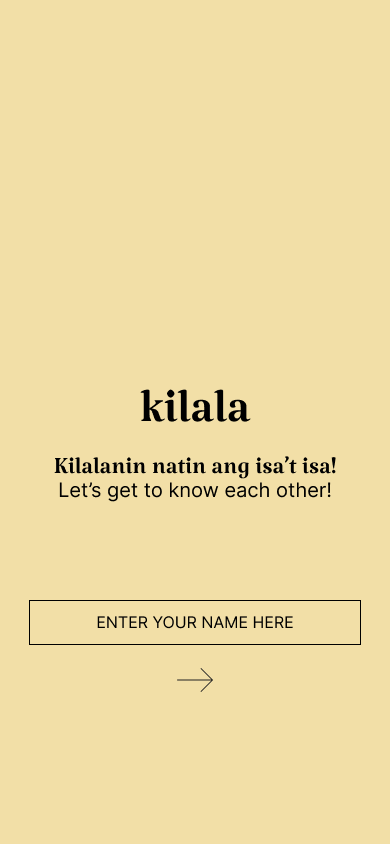
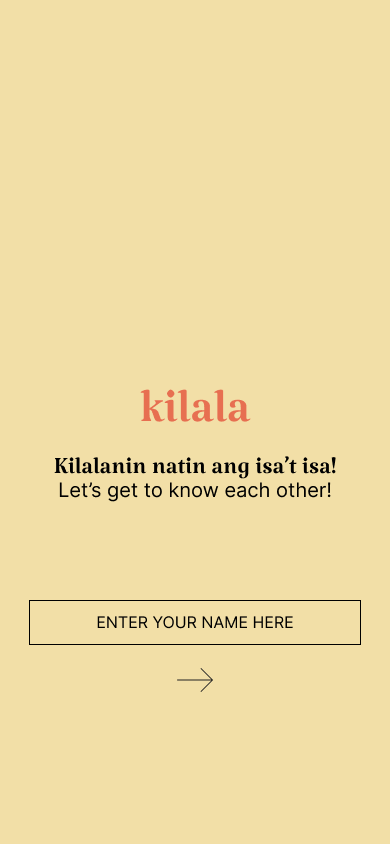
I also finalized the name of the application to Kilala, the Tagalog word for knowing a person.











After conducting a number of usability testing, along with comments and suggestions from critiques, I have made some changes such as toning down and picking a lighter value for the background for better hierarchy, changing some text fields because they read as buttons, creating cards, and changing some pages into layovers instead.










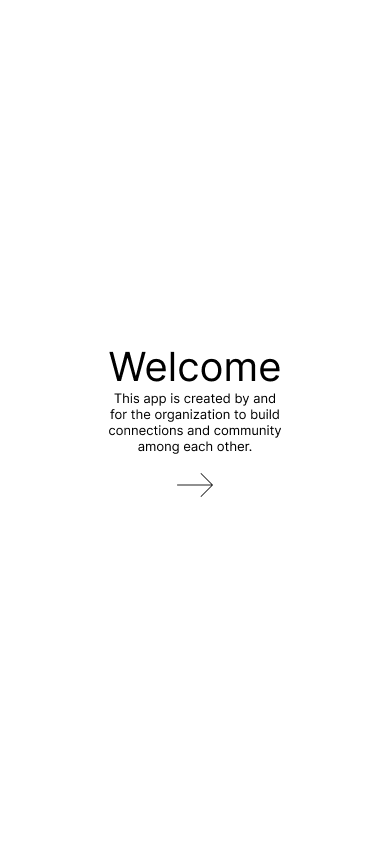
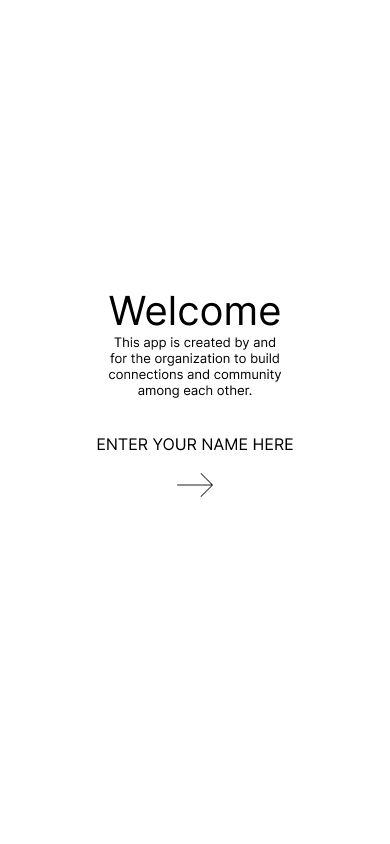
After more usability testing and critiques, I brought in the color from my navigation bar to my welcome pages, change the home icon to a back icon, change the name on top right corner into a profile icon, and to right justify the text on the text box where you write in a description and on the pin details.










user flow
Link for the Prototype: https://www.figma.com/proto/unVfDxIoED7WsgCU0qrC1O/APDZ384-Kilala?type=design&node-id=117-888&t=7DKjTxsOu81jSlJT-1&scaling=scale-down&page-id=117%3A887&mode=design